こんにちは、Kaiserです。
今プログラミングが流行っていますね。
このブログに訪れてくださったあなたも、プログラミングを始めたいと思っている方だと思います!

しかし、何から始めたら良いのか、皆目見当もつかないという方も多いのではないでしょうか?
まずはパソコンを用意…というのは前提ですが(笑)、それからの話です。(おすすめパソコンは別記事で紹介します!)
プログラミングの言語選びも必要ですが、私の提案として、最初にモチベーションを上げ、学習環境を整えるという観点から、テキストエディタを決めることから始めましょう!

テキストエディタって何ぞや?という方のために説明いたしますと、プログラミングを打ち込む画面のことです。
Windosの「メモ帳」やMacの「テキストエディット」でも出来るのですが、使い勝手があまり良くないので…今は無料でもっといいのがあるんです。種類も豊富にあります!
そこで私がおすすめするテキストエディタは「Visual Studio Code」(通称・VS Code)です!(以下、VS Cord)
いろいろ使ってきた結果、VS Codeに辿り着きました!
おすすめする理由を3点挙げます!
❶見やすい
見やすさは、モチベーションに直結します。学習するからには、早く目標を達成したいし、頑張りたいものです。そのためには、ある程度長時間、画面を見ることになります。見づらい画面だと気持ちが萎え、やめたくなります。VS Codeはレイアウトが整っているし、自分好みの色を指定できます。色も重要です。
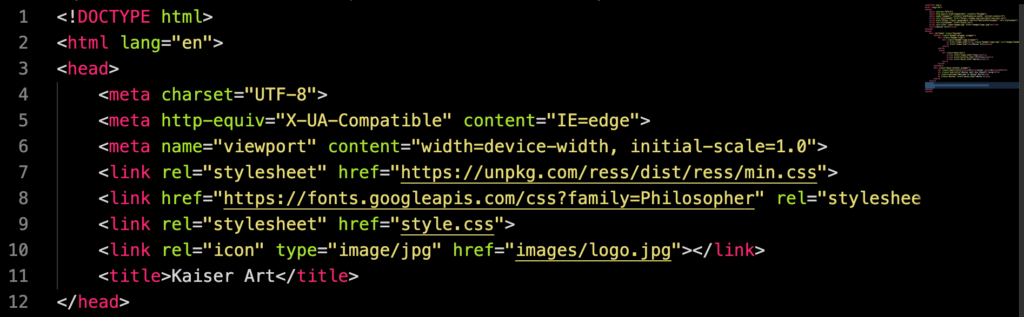
私の場合明るいと目が疲れるので画面を黒にしています。文字色はHTMLを例に挙げると、タグが赤、属性が黄緑、属性値(プロパティ値)が薄い黄色、要素が白となっています。(HTMLがわからない方は別記事で解説します!)

色は好みが分かれるので、ご自身に合った色を選択すれば良いと思います。テーマが何種類もあってそこから選択して一括で変更が可能ですし、文字や画面だけとか、言語内で使用する関数だけとかタグだけとか個別にも変更可能です。

いつでも変更可能ですので、飽きたら変えればいいんです。お部屋の模様替えみたいで楽しいですよ!
女性向けの可愛らしいテーマや黒画面に緑文字のみのいかにもハッカーが使いそうな(笑)テーマもあります!
プログラミング学習は地道にやっていくものなので、最初は模様替えを楽しんでやりましょう!(←これ重要!)

❷軽い
他のテキストエディタに比べて軽いです!

以前使ってたものは機能が豊富でしたが重かったので、他の作業(特に動画編集)がもったりしてしまいました。動画の書き出しがやたらと時間がかかってしまってストレスになりました。
しかしVS Cordはそんなことありません!
プログラミング学習を始めると、わからないことをググったりして必要なウィンドウが何枚も開いてる状態になることでしょう。
そんな時もたつくとストレスになり、モチベーションが低下することになりかねません。軽いってのは快適ですよ。
❸プラグインが豊富
VS Cordをダウンロードすると最初は英語なのでプラグインを使って簡単に日本語にできます。
プラグインがわかりにくいテキストエディタもあるので、その点、VS Codeは親切です。

ファイルにアイコンが表示されるプラグインもあります。
HTMLやPHPなど言語ごとにファイルの先頭にアイコンが付き、拡張子を見なくても、パッと見でどの言語のファイルか判断できます。
HTMLの閉じタグ(終了タグ)が自動で生成されるプラグインはかなり便利です。
HTMLのタグとは例えば<div>という開始タグを書いた場合、記述の最後に</div>という閉じタグを書いて終了させなければなりません。

HTMLは<div>〜</div>でひとつのまとまりになっており「〜」の部分に内容を記述します。
このプラグインを入れると、<div>と打ち込むと自動的に</div>が勝手に記述されるという便利な機能なんです!
必ずインストールしましょう!
それでは早速VS Codeをインストールしてプログラミングライフを楽しみましょう!


コメント